Table of Contents
Code
The Plan
The message and the code to display the message on the LED must all live within the same 1024 bytes. I must strike a balance between efficient storage of the message, and efficient code to unpack and display that message. Cleverer code would let me crunch the message into less storage, but the code itself would probably take up more space to store the cleverness.
I aim to hit a middle point of moderate cleverness and medium message storage density. I think a decent approach is to translate the text to Morse code outside the microcontroller, to keep the display code as small and simple as possible.
The Results
Storage
I wrote a python script that converts a provided string into a series of hex bytes in a header file that the microcontroller code uses to store the sequence.
First we take an input message, like sos and translate it to Morse code:
S O S
dit dit dit dah dah dah dit dit dit
According to the Morse code spec a dit is the shortest time window. The gap between tones (or keys, or flashes) is the same length as a dit. A dah is three times that length. The gap between letters is the same length as a dah. The gap between words is seven times the length of a dit. Taking that all into account we can map a 1 or a 0 to whether the LED should be on at a given point in time:
1 0 1 0 1 000 111 0 111 0 111 000 1 0 1 0 1 0000000 |dit| |dit| |dit| |dah| |dah| |dah| |dit| |dit| |dit|
Then we flip the bit order and store that as hexadecimal in a C byte array:
uint8_t const sequence[] = {0x15, 0x77, 0x47, 0x05, 0x00};
Display
The display code is very simple:
void blink() { if (sequence[counter>>3] & (0x01 << counter%8)) { LED_ON; } else { LED_OFF; } counter = (counter + 1)%(sizeof(sequence)*8); }
There is some bit-shifty nonsense going on to pick the correct bit out of the sequence. Then we either turn the LED on or off based on the value of the current bit of interest. Then we increment the counter and wrap it back to zero if it went past the end of the sequence.
Power saving
The Attiny10 has some options for reducing its power consumption. We can shut down the analogue to digital converter (ADC) since we're not reading any analogue values, and we can stop TIMER0 as we won't be using it.
// Disable ADC: ADCSRA = 0; // Shut down ADC and timer0 PRR = 0b11;
The biggest power saving came from putting the microcontroller to sleep between “frames” of the sequence.
void sleep() { // Tell the watchdog timer to wake us up in 120ms. wdt_enable(WDTO_120MS); WDTCSR |= (1<<WDIE | 1<<WDE); // Go to sleep. set_sleep_mode(SLEEP_MODE_PWR_DOWN); sleep_enable(); sleep_cpu(); } // This fires when the watchdog timer expires and wakes up the CPU. ISR(WDT_vect) { sleep_disable(); }
This code is called after the blink() function above. It recruits the watchdog timer to fire an interrupt event in 120ms, then goes to sleep. This stops everything in the CPU except the watchdog timer. The contents of RAM are conserved. When the watchdog timer goes off it calls the interrupt service routine (ISR) which disables sleep mode. Then blink() fires again and we go back to sleep.
This approach reduced power consumption by the CPU and LED by around 95%.
Testing
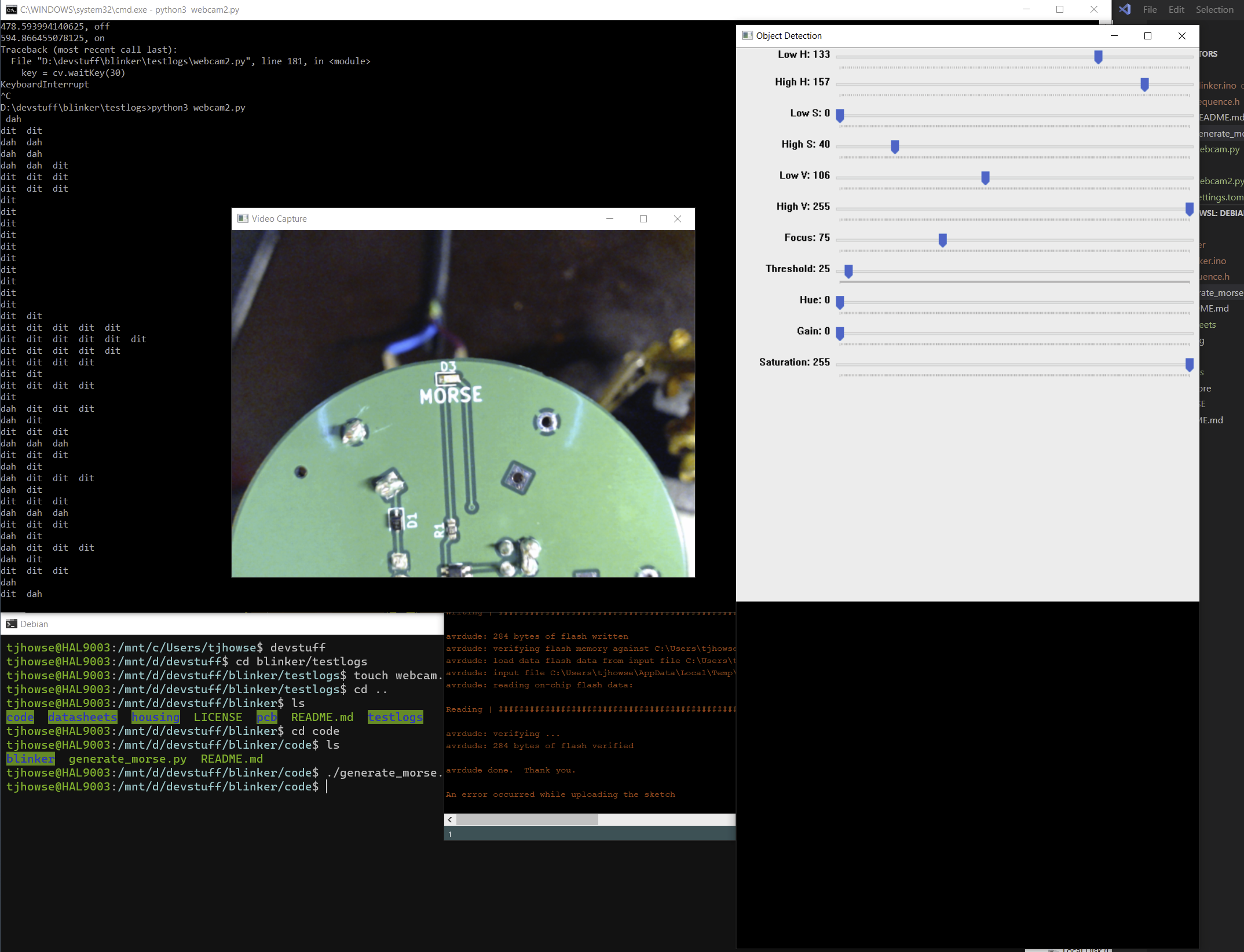
I don't (yet) know how to read Morse code, but I wanted to validate whether I was blinking out the message correctly, and looping around at the end. I wrote some shockingly dodgy OpenCV code to watch the LED through a webcam and decode the Morse:
It worked really well! I fed some Lorem ipsum into the sequence generator and slowed the blink interval down to 500ms. I ran it for a few hours and it validated that everything was working as it should. During this testing I measured the longest message I could fit onto the microcontroller alongside the code to display it:
lorem ipsum dolor sit amet consectetur adipiscing elit donec faucibus orci quis iaculis volutpat lacus mi sollicitudin sem at dignissim turpis arcu nec est fusce elementum vitae risus non aliquam proin finibus arcu ullamcorper scelerisque orci egestas varius mi nulla bibendum eros sit amet leo pellentesque lobortis curabitur a gravida mauris ac tincidunt ex phasellus sagittis congue massa quis tincidunt felis nunc et orci eget mi mollis viverra non in nunc nullam dapibus pulvinar lectus ut facilisis neque vestibulum at tellus id enim posuere sagittis nam tincidunt vel nulla eu tempor abcdef qwerty asdfg zxcvb
Switching from a Logitech C922 Pro to a PS3 eye let me reduce the dit interval to the final value of 125ms and still decode it perfectly. Fun!